![Overlay overflows the viewport in Firefox; missing vendor prefixes for box- sizing. [#2028965] | Drupal.org Overlay overflows the viewport in Firefox; missing vendor prefixes for box- sizing. [#2028965] | Drupal.org](https://www.drupal.org/files/Screenshot_6_26_13_2_25_PM-2.png)
Overlay overflows the viewport in Firefox; missing vendor prefixes for box- sizing. [#2028965] | Drupal.org

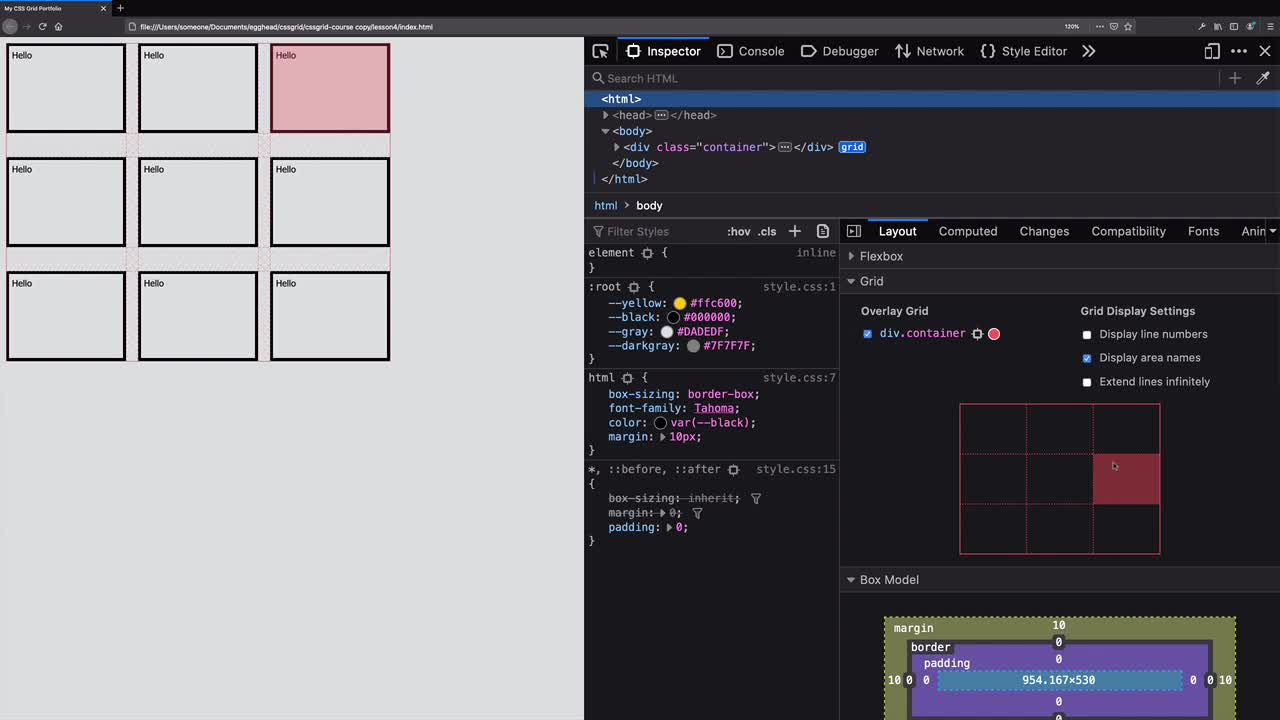
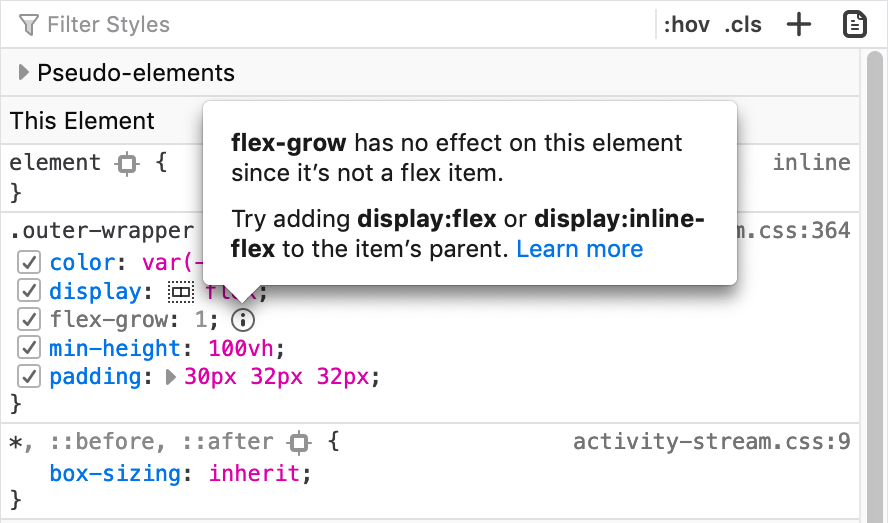
Firefox DevTools on Twitter: "🌅 Now in Beta: Inactive CSS! We show you which CSS properties aren't affecting the selected element and why. (Has this saved you time already? We love hearing

FireFox Developer Edition ver.99.0b1 action button moved to leftside · Issue #20 · ranmaru22/firefox-vertical-tabs · GitHub
![Overlay overflows the viewport in Firefox; missing vendor prefixes for box- sizing. [#2028965] | Drupal.org Overlay overflows the viewport in Firefox; missing vendor prefixes for box- sizing. [#2028965] | Drupal.org](https://www.drupal.org/files/Firefox%20After.png)
Overlay overflows the viewport in Firefox; missing vendor prefixes for box- sizing. [#2028965] | Drupal.org